Effective on March 1st, 2023, Cruip CSS templates are no longer distributed, maintained or supported.
Available from v2.3.0
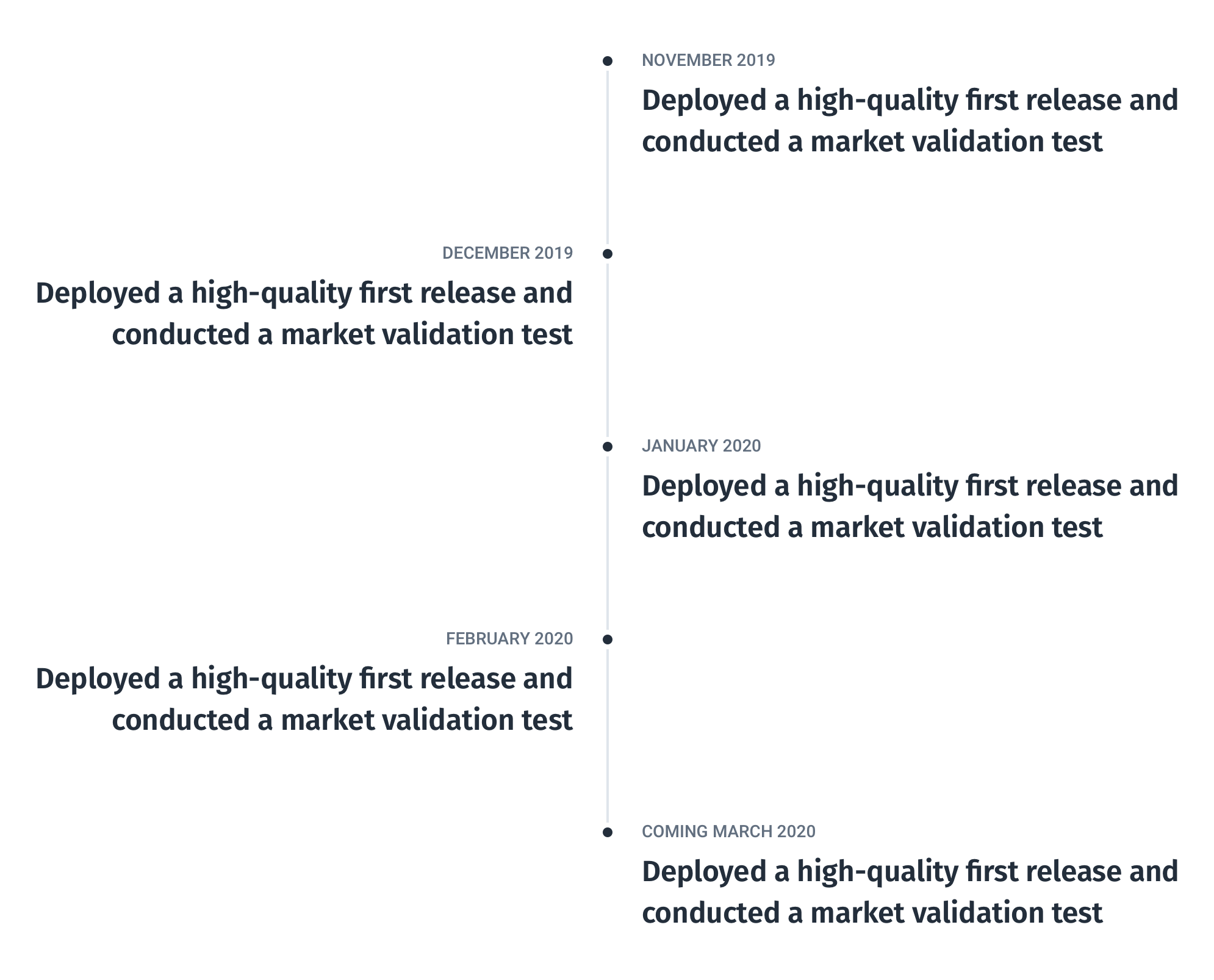
The timeline is a base element for creating roadmaps or milestones 👇

<div class="timeline">
<div class="timeline-wrap">
<div class="timeline-item">
<div class="timeline-item-inner">
<div class="timeline-item-header tt-u mb-4 reveal-fade">
November 2019
</div>
<div class="timeline-item-content h4 m-0 reveal-from-side">
Deployed a high-quality first release and conducted a market validation test
</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-item-inner">
<div class="timeline-item-header tt-u mb-4 reveal-fade">
December 2019
</div>
<div class="timeline-item-content h4 m-0 reveal-from-side">
Deployed a high-quality first release and conducted a market validation test
</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-item-inner">
<div class="timeline-item-header tt-u mb-4 reveal-fade">
January 2020
</div>
<div class="timeline-item-content h4 m-0 reveal-from-side">
Deployed a high-quality first release and conducted a market validation test
</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-item-inner">
<div class="timeline-item-header tt-u mb-4 reveal-fade">
February 2019
</div>
<div class="timeline-item-content h4 m-0 reveal-from-side">
Deployed a high-quality first release and conducted a market validation test
</div>
</div>
</div>
<div class="timeline-item">
<div class="timeline-item-inner">
<div class="timeline-item-header tt-u mb-4 reveal-fade">
March 2020
</div>
<div class="timeline-item-content h4 m-0 reveal-from-side">
Deployed a high-quality first release and conducted a market validation test
</div>
</div>
</div>
</div>
</div>The same result can be achieved in React and Vue using the code below 👇
<Timeline>
<TimelineItem title="November 2019">
Deployed a high-quality first release and conducted a market validation test
</TimelineItem>
<TimelineItem title="December 2019">
Deployed a high-quality first release and conducted a market validation test
</TimelineItem>
<TimelineItem title="January 2020">
Deployed a high-quality first release and conducted a market validation test
</TimelineItem>
<TimelineItem title="February 2020">
Deployed a high-quality first release and conducted a market validation test
</TimelineItem>
<TimelineItem title="March 2020">
Deployed a high-quality first release and conducted a market validation test
</TimelineItem>
</Timeline><c-timeline>
<c-timeline-item title="November 2019">
Deployed a high-quality first release and conducted a market validation test
</c-timeline-item>
<c-timeline-item title="December 2019">
Deployed a high-quality first release and conducted a market validation test
</c-timeline-item>
<c-timeline-item title="January 2020">
Deployed a high-quality first release and conducted a market validation test
</c-timeline-item>
<c-timeline-item title="February 2020">
Deployed a high-quality first release and conducted a market validation test
</c-timeline-item>
<c-timeline-item title="March 2020">
Deployed a high-quality first release and conducted a market validation test
</c-timeline-item>
</c-timeline>A timeline is made of a wrapping component (Timeline in React, c-timeline in Vue) and each timeline has its own component (TimelineItem in React, c-timeline-item in Vue).
Pass the title prop for the item title.
TL;DR
The Timeline component has no props, it only returns some wrapping code.
React props (Timeline Item component)
| Prop | Type | Default | Accepted values |
|---|---|---|---|
title required | string | – | – |
Vue props (Timeline Item component)
| Prop | Type | Default | Accepted values |
|---|---|---|---|
title required | string | – | – |
Theming
Style is defined into 3 files:
📋 Core file
src/assets/scss/core/elements/_timeline.scss
👆🚫 Don’t edit this file!
📋 Settings file
src/assets/scss/settings/elements/_timeline.scss
👆 Use this to adjust Sass variables
📋 Theme file
src/assets/scss/theme/elements/_timeline.scss
👆 Use this to add custom CSS
Learn more about the Sass logic behind each template.