Create a Table with a Sticky Column using Tailwind CSS

You know, tables are those elements that we always try to avoid using. Besides being tricky to manage with CSS, tables with many columns force users to scroll horizontally to view everything, making them less user-friendly, especially on small screens.
But there are cases where we need to display a large amount of data, and we can’t avoid using them. What we can do instead is improve usability by using some small tricks. For example, imagine having a specific column containing important information that you always want to keep in view: this is where we can make this column sticky so that it remains visible while scrolling horizontally through the rest of the table.
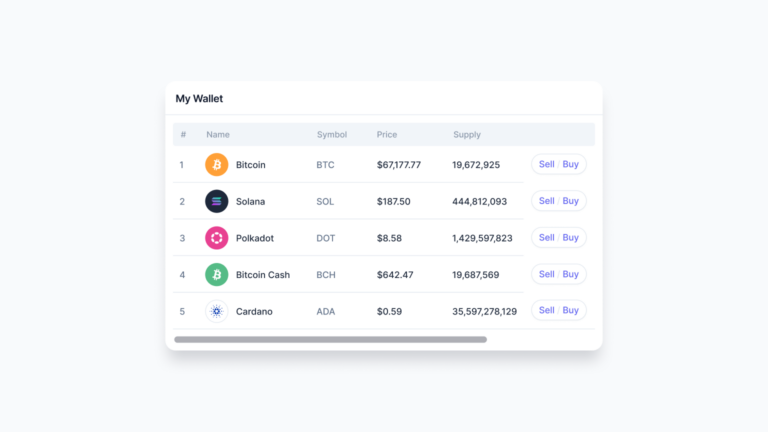
In this code snippet, we’ll show you how to create a table with a sticky column – in this case, the last column with the call-to-action. As in many other tutorials in this section, we’ll achieve this using only Tailwind CSS, so you won’t have to write a single line of CSS!
Code
<div class="w-full max-w-2xl bg-white shadow-xl rounded-2xl">
<header class="px-4 py-3 border-b border-slate-200">
<h2 class="font-semibold text-slate-900">My Wallet</h2>
</header>
<div class="p-3">
<!-- Table -->
<div class="overflow-x-auto">
<table class="table-auto w-full">
<!-- Table header -->
<thead class="text-[13px] text-slate-500/70">
<tr>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">#</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">Name</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">Symbol</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">Price</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">Supply</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">1h</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">24h</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left">7d</div>
</th>
<th class="px-5 py-2 first:pl-3 last:pr-3 bg-slate-100 first:rounded-l last:rounded-r last:pl-5 last:sticky last:right-0">
<div class="font-medium text-left sr-only">Action</div>
</th>
</tr>
</thead>
<!-- Table body -->
<tbody class="text-sm font-medium">
<!-- Row -->
<tr>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">1</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="flex items-center">
<svg class="shrink-0 mr-2 sm:mr-3" width="36" height="36" viewBox="0 0 36 36">
<circle cx="18" cy="18" r="18" fill="#FFA037"/>
<path fill="#fff" d="M24.563 16.236c.282-1.891-1.157-2.908-3.127-3.586l.64-2.562-1.56-.389-.622 2.495c-.41-.103-.831-.199-1.25-.294l.627-2.511L17.71 9l-.638 2.561c-.34-.077-.673-.153-.996-.234l.002-.008-2.15-.537-.416 1.666s1.157.265 1.133.281c.631.158.746.576.727.907l-.728 2.92c.044.01.1.026.162.051-.052-.013-.107-.027-.165-.04l-1.02 4.088c-.077.192-.273.48-.714.37.016.023-1.134-.282-1.134-.282L11 22.528l2.03.506c.377.095.747.194 1.112.287l-.646 2.591 1.558.389.639-2.564c.426.116.839.222 1.243.323l-.637 2.551 1.56.389.645-2.587c2.66.504 4.659.3 5.5-2.105.679-1.936-.033-3.053-1.432-3.782 1.019-.235 1.787-.905 1.991-2.29Zm-3.564 4.997c-.482 1.936-3.742.89-4.8.627l.857-3.433c1.057.264 4.447.786 3.943 2.806Zm.483-5.025c-.44 1.762-3.154.867-4.034.647l.776-3.113c.88.219 3.716.629 3.258 2.466Z"/>
</svg>
<div class="text-slate-900">Bitcoin</div>
</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">BTC</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">$67,177.77</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">19,672,925</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">0.7%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">1.34%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-red-500">-5.42%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<button class="h-8 whitespace-nowrap justify-center rounded-full px-3 py-1 text-sm font-medium text-indigo-500 hover:text-white border border-slate-200 shadow-sm hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 transition-colors group">
Sell <span class="text-slate-200 group-hover:text-indigo-400 transition-colors">/</span> Buy
</button>
</td>
</tr>
<!-- Row -->
<tr>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">2</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="flex items-center">
<svg class="shrink-0 mr-2 sm:mr-3" width="36" height="36" viewBox="0 0 36 36">
<circle cx="18" cy="18" r="18" fill="#1E293B"/>
<g clip-path="url(#a)">
<path fill="url(#b)" d="M12.488 21.159a.5.5 0 0 1 .354-.146h12.22a.25.25 0 0 1 .176.427l-2.413 2.414a.5.5 0 0 1-.354.146H10.25a.25.25 0 0 1-.177-.427l2.414-2.414Z"/>
<path fill="url(#c)" d="M12.488 12.146a.515.515 0 0 1 .354-.146h12.22a.25.25 0 0 1 .176.427l-2.413 2.414a.5.5 0 0 1-.354.147H10.25a.25.25 0 0 1-.177-.428l2.414-2.414Z"/>
<path fill="url(#d)" d="M22.825 16.624a.5.5 0 0 0-.354-.146H10.25a.25.25 0 0 0-.177.427l2.414 2.414a.5.5 0 0 0 .354.146h12.22a.25.25 0 0 0 .176-.427l-2.413-2.414Z"/>
</g>
<defs>
<linearGradient id="b" x1="23.894" x2="15.437" y1="10.558" y2="26.756" gradientUnits="userSpaceOnUse">
<stop stop-color="#00FFA3"/>
<stop offset="1" stop-color="#DC1FFF"/>
</linearGradient>
<linearGradient id="c" x1="20.196" x2="11.739" y1="8.627" y2="24.826" gradientUnits="userSpaceOnUse">
<stop stop-color="#00FFA3"/>
<stop offset="1" stop-color="#DC1FFF"/>
</linearGradient>
<linearGradient id="d" x1="22.033" x2="13.577" y1="9.587" y2="25.785" gradientUnits="userSpaceOnUse">
<stop stop-color="#00FFA3"/>
<stop offset="1" stop-color="#DC1FFF"/>
</linearGradient>
<clipPath id="a">
<path fill="#fff" d="M10 12h15.311v12H10z"/>
</clipPath>
</defs>
</svg>
<div class="text-slate-900">Solana</div>
</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">SOL</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">$187.50</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">444,812,093</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">0.24%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">1.77%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-red-500">-7.16%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<button class="h-8 whitespace-nowrap justify-center rounded-full px-3 py-1 text-sm font-medium text-indigo-500 hover:text-white border border-slate-200 shadow-sm hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 transition-colors group">
Sell <span class="text-slate-200 group-hover:text-indigo-400 transition-colors">/</span> Buy
</button>
</td>
</tr>
<!-- Row -->
<tr>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">3</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="flex items-center">
<svg class="shrink-0 mr-2 sm:mr-3" width="36" height="36" viewBox="0 0 36 36">
<circle cx="18" cy="18" r="18" fill="#E84191"/>
<path fill="#fff" fill-rule="evenodd" d="M21.21 10.888c0 1.042-1.454 1.888-3.247 1.888-1.792 0-3.246-.846-3.246-1.888C14.717 9.845 16.171 9 17.963 9c1.793 0 3.246.845 3.246 1.888Zm0 14.224c0 1.043-1.454 1.888-3.247 1.888-1.792 0-3.246-.845-3.246-1.888 0-1.042 1.454-1.887 3.246-1.887 1.793 0 3.246.845 3.246 1.887Zm-7.77-9.723c.897-1.553.89-3.234-.013-3.756-.903-.521-2.362.314-3.258 1.867-.897 1.552-.891 3.233.012 3.755.904.522 2.363-.314 3.26-1.866Zm12.307 3.356c.902.521.908 2.202.012 3.755-.897 1.552-2.355 2.388-3.258 1.867-.903-.521-.909-2.203-.012-3.755.896-1.553 2.355-2.388 3.258-1.867Zm-12.32 5.622c.904-.522.91-2.203.013-3.756-.896-1.552-2.355-2.388-3.258-1.866-.904.522-.91 2.203-.014 3.755.897 1.553 2.356 2.389 3.26 1.867ZM25.76 13.5c.896 1.553.89 3.234-.012 3.755-.903.521-2.362-.314-3.258-1.867-.897-1.552-.891-3.233.012-3.755.903-.521 2.361.315 3.258 1.867Z" clip-rule="evenodd"/>
</svg>
<div class="text-slate-900">Polkadot</div>
</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">DOT</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">$8.58</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">1,429,597,823</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">0.12%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">2.37%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-red-500">-2.22%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<button class="h-8 whitespace-nowrap justify-center rounded-full px-3 py-1 text-sm font-medium text-indigo-500 hover:text-white border border-slate-200 shadow-sm hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 transition-colors group">
Sell <span class="text-slate-200 group-hover:text-indigo-400 transition-colors">/</span> Buy
</button>
</td>
</tr>
<!-- Row -->
<tr>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">4</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="flex items-center">
<svg class="shrink-0 mr-2 sm:mr-3" width="36" height="36" viewBox="0 0 36 36">
<circle cx="18" cy="18" r="18" fill="#55BB86"/>
<path fill="#fff" d="M24.563 16.236c.282-1.891-1.157-2.908-3.127-3.586l.64-2.562-1.56-.389-.622 2.495c-.41-.103-.831-.199-1.25-.294l.627-2.511L17.71 9l-.638 2.561c-.34-.077-.673-.153-.996-.234l.002-.008-2.15-.537-.416 1.666s1.157.265 1.133.281c.631.158.746.576.727.907l-.728 2.92c.044.01.1.026.162.051-.052-.013-.107-.027-.165-.04l-1.02 4.088c-.077.192-.273.48-.714.37.016.023-1.134-.282-1.134-.282L11 22.528l2.03.506c.377.095.747.194 1.112.287l-.646 2.591 1.558.389.639-2.564c.426.116.839.222 1.243.323l-.637 2.551 1.56.389.645-2.587c2.66.504 4.659.3 5.5-2.105.679-1.936-.033-3.053-1.432-3.782 1.019-.235 1.787-.905 1.991-2.29Zm-3.564 4.997c-.482 1.936-3.742.89-4.8.627l.857-3.433c1.057.264 4.447.786 3.943 2.806Zm.483-5.025c-.44 1.762-3.154.867-4.034.647l.776-3.113c.88.219 3.716.629 3.258 2.466Z"/>
</svg>
<div class="text-slate-900">Bitcoin Cash</div>
</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">BCH</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">$642.47</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">19,687,569</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">3.40%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">1.22%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-red-500">-0.12%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<button class="h-8 whitespace-nowrap justify-center rounded-full px-3 py-1 text-sm font-medium text-indigo-500 hover:text-white border border-slate-200 shadow-sm hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 transition-colors group">
Sell <span class="text-slate-200 group-hover:text-indigo-400 transition-colors">/</span> Buy
</button>
</td>
</tr>
<!-- Row -->
<tr>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">5</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="flex items-center">
<svg class="shrink-0 mr-2 sm:mr-3" width="36" height="36" viewBox="0 0 36 36">
<circle cx="18" cy="18" r="17.5" fill="#fff" stroke="#E2E8F0"/>
<path fill="#0033AD" d="M12.932 17.927a1.458 1.458 0 0 0 1.374 1.535h.086a1.45 1.45 0 0 0 1.455-1.46 1.45 1.45 0 0 0-1.46-1.454c-.774 0-1.415.606-1.455 1.38ZM7.497 17.553a.471.471 0 1 0-.051.94.471.471 0 0 0 .05-.94ZM12.84 9.467a.476.476 0 0 0 .209-.635.476.476 0 0 0-.635-.208.47.47 0 0 0-.208.629.467.467 0 0 0 .635.214ZM14.318 12.047a.728.728 0 0 0 .323-.975.728.728 0 0 0-.975-.323.728.728 0 0 0-.324.975.728.728 0 0 0 .976.323ZM9.343 13.818a.604.604 0 0 0 .831-.173.604.604 0 0 0-.173-.831.604.604 0 0 0-.831.173.597.597 0 0 0 .173.831ZM10.23 17.293a.725.725 0 0 0-.768.687.725.725 0 0 0 .687.768.729.729 0 0 0 .08-1.454ZM9.424 22.18a.602.602 0 1 0 .544 1.075.602.602 0 0 0-.544-1.074ZM12.248 15.787a.85.85 0 0 0 1.183-.248.85.85 0 0 0-.248-1.184.85.85 0 0 0-1.183.249.852.852 0 0 0 .248 1.183ZM21.23 11.99c.334.218.79.126 1.01-.209a.732.732 0 0 0-.209-1.01.732.732 0 0 0-1.01.208.721.721 0 0 0 .208 1.01ZM22.72 9.421c.22.144.508.081.652-.138a.469.469 0 0 0-.139-.653.472.472 0 0 0-.652.133.486.486 0 0 0 .139.658ZM21.334 16.537A1.454 1.454 0 0 0 19.8 17.91a1.454 1.454 0 0 0 1.374 1.535h.08c.803 0 1.455-.652 1.455-1.46a1.446 1.446 0 0 0-1.373-1.448ZM14.798 15.683a1.457 1.457 0 1 0 2.603-1.316 1.455 1.455 0 0 0-1.957-.646 1.463 1.463 0 0 0-.646 1.962ZM26.22 13.819a.601.601 0 1 0-.814-.266.61.61 0 0 0 .814.266ZM22.527 14.28a.856.856 0 1 0 .768 1.53.856.856 0 0 0-.768-1.53ZM17.77 9.201a.608.608 0 0 0 .634-.565A.604.604 0 0 0 17.84 8a.603.603 0 0 0-.635.56.61.61 0 0 0 .566.64ZM17.754 12.97a.85.85 0 0 0 .9-.808.85.85 0 0 0-.807-.9.85.85 0 0 0-.9.807.854.854 0 0 0 .807.9ZM13.115 21.72a.856.856 0 1 0-.768-1.53.856.856 0 0 0 .768 1.53ZM18.308 14.222a1.453 1.453 0 0 0 .421 2.015 1.453 1.453 0 0 0 2.015-.422 1.453 1.453 0 0 0-1.218-2.25c-.49 0-.947.248-1.218.657ZM20.846 20.317a1.455 1.455 0 0 0-1.956-.646 1.455 1.455 0 0 0-.647 1.956 1.455 1.455 0 0 0 1.957.647 1.45 1.45 0 0 0 .652-1.945c0-.006 0-.006-.006-.012ZM23.394 20.213a.85.85 0 0 0-1.183.248.85.85 0 0 0 .248 1.183.85.85 0 0 0 1.183-.248.852.852 0 0 0-.248-1.183ZM26.182 18.026a.725.725 0 0 0-.687-.768.725.725 0 0 0-.767.687.725.725 0 0 0 .687.767.733.733 0 0 0 .767-.686ZM28.2 17.506a.471.471 0 1 0 .444.496.475.475 0 0 0-.444-.496ZM26.295 22.182a.604.604 0 0 0-.83.173.603.603 0 0 0 .172.831.604.604 0 0 0 .831-.173.597.597 0 0 0-.173-.831ZM12.925 26.58a.472.472 0 0 0-.652.133.472.472 0 0 0 .133.652c.22.144.508.08.652-.133a.463.463 0 0 0-.133-.652ZM22.804 26.534a.476.476 0 0 0-.207.634c.115.231.404.324.634.208a.47.47 0 0 0 .208-.629.467.467 0 0 0-.635-.213ZM17.33 21.777a1.461 1.461 0 0 0-.421-2.02 1.461 1.461 0 0 0-2.02.421 1.456 1.456 0 0 0 1.217 2.257c.497.006.953-.242 1.224-.658ZM14.418 24.012a.732.732 0 0 0-1.01.207.732.732 0 0 0 .208 1.01c.335.22.79.127 1.01-.207a.722.722 0 0 0-.208-1.01ZM17.816 26.799a.608.608 0 0 0-.635.565.604.604 0 0 0 .566.635.604.604 0 0 0 .635-.56.61.61 0 0 0-.566-.64ZM17.824 23.03a.85.85 0 0 0-.9.808.85.85 0 0 0 .808.9.854.854 0 0 0 .9-.808.853.853 0 0 0-.808-.9ZM21.32 23.953a.73.73 0 0 0 .664 1.299.728.728 0 1 0-.664-1.299Z"/>
</svg>
<div class="text-slate-900">Cardano</div>
</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-500">ADA</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">$0.59</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-slate-900">35,597,278,129</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">0.67%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-emerald-500">3.32%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<div class="text-red-500">-0.32%</div>
</td>
<td class="px-5 py-3 border-b border-slate-200 last:border-none first:pl-3 last:pr-3 last:bg-gradient-to-r last:from-transparent last:to-white last:to-[12px] last:pl-5 last:sticky last:right-0">
<button class="h-8 whitespace-nowrap justify-center rounded-full px-3 py-1 text-sm font-medium text-indigo-500 hover:text-white border border-slate-200 shadow-sm hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 transition-colors group">
Sell <span class="text-slate-200 group-hover:text-indigo-400 transition-colors">/</span> Buy
</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>