Template specs
- HTML Template Built with Tailwind CSS v3 and Alpine.js v3. Shipped with pre-compiled CSS, changes via Tailwind CLI.
- Next.js Template Built with Next.js 14 -
appdirectory plus TypeScript support - and Tailwind CSS v3. - Vue Template Basic app built with Vue v3, Tailwind CSS v3, Vite v5.
FAQ
- Yes, you can take sections from one template to another, but since every template has a custom tailwind.config.json file it may require a bit of review work. For example, if you want to paste a section of Cube into Neon, o you'll have to swap any font-hkgrotesk class from Cube code to font-uncut-sans. Also, you might want to check that the color classes match the color scheme of the destination template.
- Sure! If you want to get an idea of how the code is structured and organized in our templates, you can download one of our free resources on this page.
- Unfortunately, we cannot provide support for using frameworks or site generators that are not explicitly advertised as compatible with our templates. However, you can set up your own environment and import the necessary components or elements from our templates into your application. By doing so, you will be able to customize the integration to meet your specific needs.
- We have used icons from Nucleo in this template, along with custom ones created in-house. Regardless of the source, we always strive to choose icons that are visually consistent with the overall design of the template and provide a clear visual language for the user.
About this template
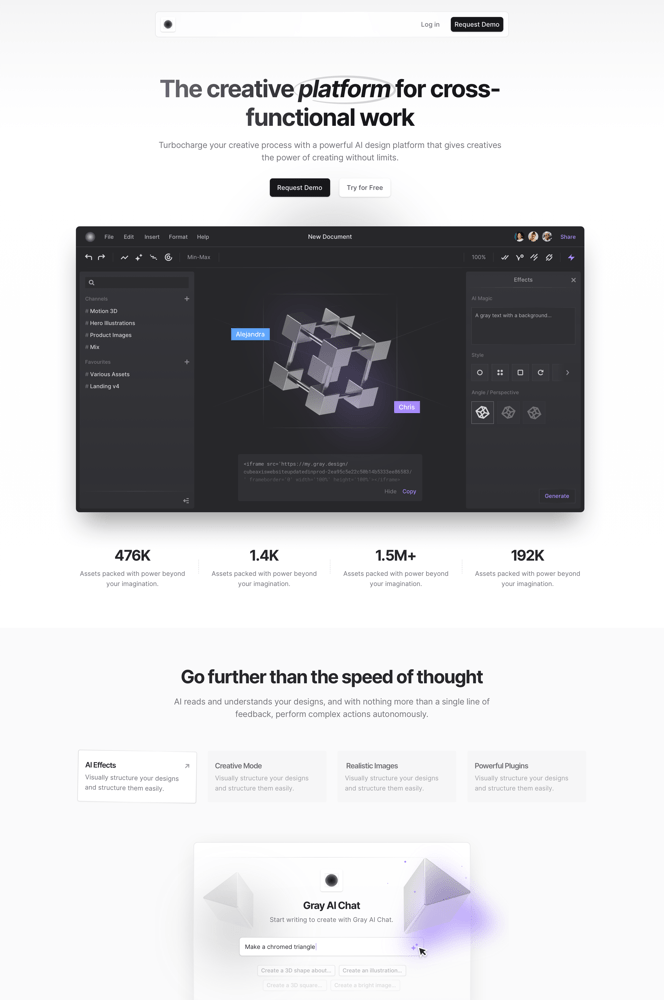
Gray is a minimal black and white landing page template designed for modern SaaS and tech companies that seek a minimal layout/canvas to showcase their products in style. The product is enriched with beautiful hand-drawn illustrations (mainly created using vectors) that were developed to fit any context or necessity.
Gray implements a recent design trend that primarily emphasizes content, disregarding excessive colours and unnecessary design elements. With Gray you will only need to focus on the message you want to communicate, leaving behind complex design decisions and useless aesthetics.
Think about what’s important for your customer and use this beautiful template to get your product up and running in a matter of minutes, not days.
What’s included
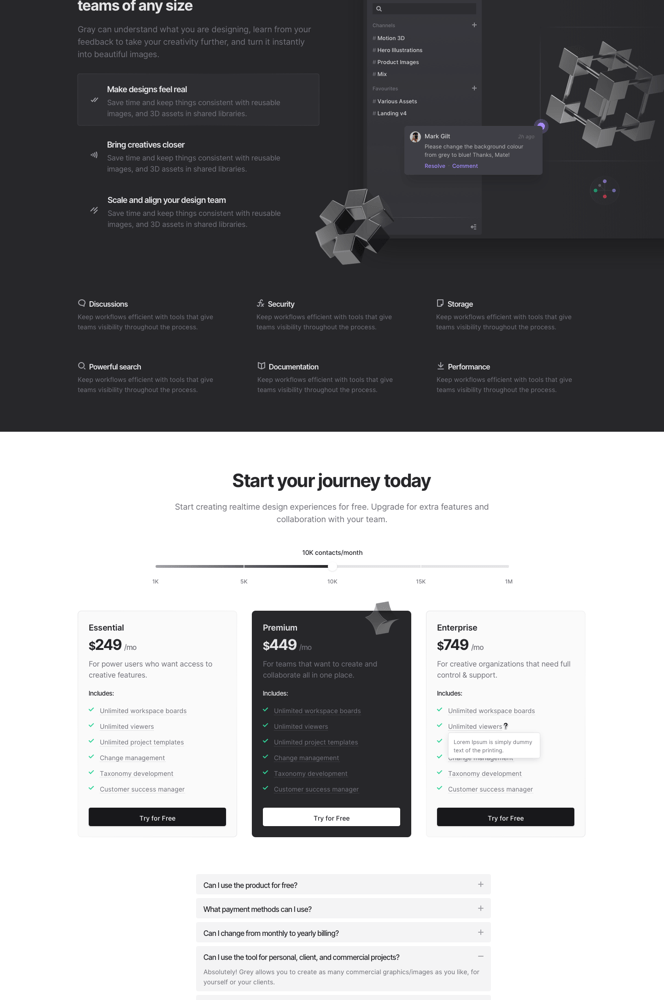
This template includes a dense interface layout packed with multiple content sections, two functional carousels, bento-style illustrations, and pricing and testimonial sections. In addition to the primary landing page, the product is enhanced by a request demo page (containing multiple forms), a login page, and a rest password.
Built for
Gray is developed for minimal tech products, apps, and SaaS that need a contemporary landing page to present their products in style.