How to Create a Feature Comparison Table with Tailwind CSS

There is no doubt that one of the most complex components to design is the pricing tabs, as it constantly evolves (based on the characteristics and functionalities of the product) and requires to be continuously tested to ensure maximum conversions.
Pricing tabs are used to show the cost of each specific tier, and their main purpose is to display the relationship between the price and the functionalities each plan includes.
Speaking of functionalities, in this tutorial, will develop a responsive pricing table with a features comparison table. This type of table is particularly useful when a product offers several features, and there is a need to highlight the differences between the different plans.
We’ve already designed something wimilar in two of our Tailwind CSS templates, so if you want to see how we did it, check out Stellar, a dark next.js landing page template, and Simple, a simple website template.
Building the table with CSS drid
Alright, let’s create a new HTML document where we’ll write the code for our price table using Tailwind CSS. Now, here’s the plan for our price table structure:
- On smaller screens, we want a single column layout to keep things neat and tidy
- Once we hit the
mdbreakpoint (that’s a browser window width of at least 768px), we’ll switch to a 4-column grid layout
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm">
<!-- Column with labels -->
<section>
<!-- Cell with the pricing toggle -->
<!-- Cell withLabel #1 -->
<!-- Cell withLabel #2 -->
<!-- ... -->
</section>
<!-- Essential table -->
<section>
<!-- Cell with price -->
<!-- Cell with feature #1 -->
<!-- Cell with feature #2 -->
<!-- ... -->
</section>
<!-- Perform table -->
<section>
<!-- Cell with price -->
<!-- Cell with feature #1 -->
<!-- Cell with feature #2 -->
<!-- ... -->
</section>
<!-- Enterprise table -->
<section>
<!-- Cell with price -->
<!-- Cell with feature #1 -->
<!-- Cell with feature #2 -->
<!-- ... -->
</section>
</div>Now, if you’re a seasoned developer, you may have already spotted an issue with the structure we just defined. It works beautifully on mobile devices, where the cells stack vertically, but it falters when it comes to the desktop grid layout due to the wrapping of cells inside their respective <section> elements.
To fix that, we’ll use the CSS property display: contents starting from a width of 768px and up. By simply adding the Tailwind utility class md:contents to the <section> element, we can magically make it an invisible container, allowing each cell to appear as a direct descendant of the grid.
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm">
<!-- Column with labels -->
<section class="md:contents">
<!-- Pricing toggle -->
<!-- Label #1 -->
<!-- Label #2 -->
<!-- ... -->
</section>
<!-- Essential table -->
<section class="md:contents">
<!-- Cell with price -->
<!-- Feature #1 -->
<!-- Feature #2 -->
<!-- ... -->
</section>
<!-- Perform table -->
<section class="md:contents">
<!-- Cell with price -->
<!-- Feature #1 -->
<!-- Feature #2 -->
<!-- ... -->
</section>
<!-- Enterprise table -->
<section class="md:contents">
<!-- Cell with price -->
<!-- Feature #1 -->
<!-- Feature #2 -->
<!-- ... -->
</section>
</div>Okay, we’ve resolved one problem, but there’s still another hurdle to overcome before we can move forward. While our layout works like a charm on mobile screens, we’re facing a slight issue with the cell order on desktops.
Since we’re using CSS grid, the cells naturally follow the order they appear in the HTML code. As a result, if we stick with the code we’ve written so far, our table will display the cells in this order:
Pricing toggle | Label #1 | Label #2 | Cell with price
--------------------------------------------------------------------
Feature #1 | Feature #2 | Cell with price | Feature #1
--------------------------------------------------------------------
Feature #2 | Cell with price | Feature #1 | Feature #2 However, that’s not what we want! We need the cells to be displayed in the correct order, like this:
Pricing toggle | Cell with price | Cell with price | Cell with price
--------------------------------------------------------------------
Label #1 | Feature #1 | Feature #1 | Feature #1
--------------------------------------------------------------------
Label #2 | Feature #2 | Feature #2 | Feature #2 To restore the proper cell order, we’ll use the CSS property order, and assign a unique class to each cell to indicate its position within the grid. Just like this:
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm">
<!-- Column with labels -->
<section class="md:contents">
<!-- Pricing toggle -->
<div>...</div>
<!-- Label #1 -->
<div class="md:order-1">...</div>
<!-- Label #2 -->
<div class="md:order-2">...</div>
<!-- ... -->
</section>
<!-- Essential table -->
<section class="md:contents">
<!-- Cell with price -->
<div>...</div>
<!-- Feature #1 -->
<div class="md:order-1">...</div>
<!-- Feature #2 -->
<div class="md:order-2">...</div>
<!-- ... -->
</section>
<!-- Perform table -->
<section class="md:contents">
<!-- Cell with price -->
<div>...</div>
<!-- Feature #1 -->
<div class="md:order-1">...</div>
<!-- Feature #2 -->
<div class="md:order-2">...</div>
<!-- ... -->
</section>
<!-- Enterprise table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<!-- Cell with price -->
<div>...</div>
<!-- Feature #1 -->
<div class="md:order-1">...</div>
<!-- Feature #2 -->
<div class="md:order-2">...</div>
<!-- ... -->
</section>
</div>Great! We’re making progress. With the table structure all set, it’s time to inject some juicy content into those cells.
Creating the pricing toggle button
Let’s kick things off by creating the pricing toggle, which allows users to switch between the monthly and annual prices:
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="pb-5 md:border-b border-slate-200 dark:border-slate-700">
<!-- Toggle switch -->
<div class="max-md:text-center">
<div class="inline-flex items-center whitespace-nowrap">
<div class="text-sm text-slate-500 mr-2 md:max-lg:sr-only">Monthly</div>
<div class="relative">
<input type="checkbox" id="toggle" class="peer sr-only" />
<label for="toggle" class="relative flex h-6 w-11 cursor-pointer items-center rounded-full bg-slate-400 px-0.5 outline-slate-400 transition-colors before:h-5 before:w-5 before:rounded-full before:bg-white before:shadow-sm before:transition-transform before:duration-150 peer-checked:bg-indigo-500 peer-checked:before:translate-x-full peer-focus-visible:outline peer-focus-visible:outline-offset-2 peer-focus-visible:outline-gray-400 peer-checked:peer-focus-visible:outline-indigo-500">
<span class="sr-only">Pay Yearly</span>
</label>
</div>
<div class="text-sm text-slate-500 ml-2">Yearly <span class="text-emerald-500">(-20%)</span></div>
</div>
</div>
</div>
</div>We’ve opted for a checkbox input is the most appropriate choice in terms of accessibility. The native checkbox is visible to screen readers only, and styled to resemble a switch button using the power of Tailwind CSS utility classes.
In the following paragraphs, we’ll show you how to make this button functional using Alpine.js.
Adding feature labels
The feature labels will only be displayed on larger screens to provide a better overview and allow for easy comparison between the features of each plan. However, on mobile devices, we won’t have enough horizontal space to display them. Therefore, we’ll follow this approach:
- We’ll use the Tailwind CSS class
max-md:hiddento hide the labels on small-screen devices. Additionally, we’ll use thearia-hidden="true"attribute to hide them from screen readers. - Inside each cell of the pricing tabs, we’ll include specific feature information, which we’ll hide on desktop screens using the
sr-onlyclass. We usesr-onlyinstead ofhiddento ensure that all three pricing tables have all the necessary semantic content for screen readers.
Here’s how the first column will look:
<!-- Column with labels -->
<section class="md:contents">
<!-- Pricing toggle -->
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="pb-5 md:border-b border-slate-200 dark:border-slate-700">
<!-- Toggle switch -->
<div class="max-md:text-center">
<div class="inline-flex items-center whitespace-nowrap">
<div class="text-sm text-slate-500 mr-2 md:max-lg:sr-only">Monthly</div>
<div class="relative">
<input type="checkbox" id="toggle" class="peer sr-only" />
<label for="toggle" class="relative flex h-6 w-11 cursor-pointer items-center rounded-full bg-slate-400 px-0.5 outline-slate-400 transition-colors before:h-5 before:w-5 before:rounded-full before:bg-white before:shadow-sm before:transition-transform before:duration-150 peer-checked:bg-indigo-500 peer-checked:before:translate-x-full peer-focus-visible:outline peer-focus-visible:outline-offset-2 peer-focus-visible:outline-gray-400 peer-checked:peer-focus-visible:outline-indigo-500">
<span class="sr-only">Pay Yearly</span>
</label>
</div>
<div class="text-sm text-slate-500 ml-2">Yearly <span class="text-emerald-500">(-20%)</span></div>
</div>
</div>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-1" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-2" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Account Access</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-3" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Domains</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-4" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Receipts Forward</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-5" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Supplier Management</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-6" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-7" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Generate Public URLs</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-8" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">API Integrations</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-9" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Extra Add-ons</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-10" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-11" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-12" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Enterprise Add-ons</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[13]" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[14]" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Connection</div>
</div>
</section>Defining content for the pricing tables
Now let’s define the content for our pricing tables. As you may have noticed from the demo, the middle pricing table has a dark style. We’ve provided all three pricing tables with classes for dark variants so that you can choose which one to apply the dark style to. You can do this simply by adding the dark class to the desired <section> element.
Without further explanation, here’s the complete HTML code, including the 4-column grid:
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm">
<!-- Column with labels -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<!-- Pricing toggle -->
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="pb-5 md:border-b border-slate-200 dark:border-slate-700">
<!-- Toggle switch -->
<div class="max-md:text-center">
<div class="inline-flex items-center whitespace-nowrap">
<div class="text-sm text-slate-500 mr-2 md:max-lg:sr-only">Monthly</div>
<div class="relative">
<input type="checkbox" id="toggle" class="peer sr-only" />
<label for="toggle" class="relative flex h-6 w-11 cursor-pointer items-center rounded-full bg-slate-400 px-0.5 outline-slate-400 transition-colors before:h-5 before:w-5 before:rounded-full before:bg-white before:shadow-sm before:transition-transform before:duration-150 peer-checked:bg-indigo-500 peer-checked:before:translate-x-full peer-focus-visible:outline peer-focus-visible:outline-offset-2 peer-focus-visible:outline-gray-400 peer-checked:peer-focus-visible:outline-indigo-500">
<span class="sr-only">Pay Yearly</span>
</label>
</div>
<div class="text-sm text-slate-500 ml-2">Yearly <span class="text-emerald-500">(-20%)</span></div>
</div>
</div>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-1" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-2" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Account Access</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-3" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Domains</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-4" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Receipts Forward</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-5" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Supplier Management</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-6" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-7" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Generate Public URLs</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-8" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">API Integrations</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-9" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Extra Add-ons</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-10" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-11" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-12" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Enterprise Add-ons</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[13]" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[14]" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Connection</div>
</div>
</section>
<!-- End: Column with labels -->
<!-- Essential table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<div class="relative bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end">
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Essential</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200">29</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>400 <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>4 <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>1 <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Essential table -->
<!-- Perform table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl dark">
<div class="relative bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end">
<div class="absolute top-0 right-0 mr-6 -mt-4">
<div class="inline-flex items-center text-xs font-semibold py-1.5 px-3 bg-emerald-500 text-white rounded-full shadow-sm shadow-slate-950/5">Most Popular</div>
</div>
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Perform</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200">49</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>800 <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>10 <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>10 <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Perform table -->
<!-- Enterprise table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Enterprise</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200">79</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Enterprise table -->
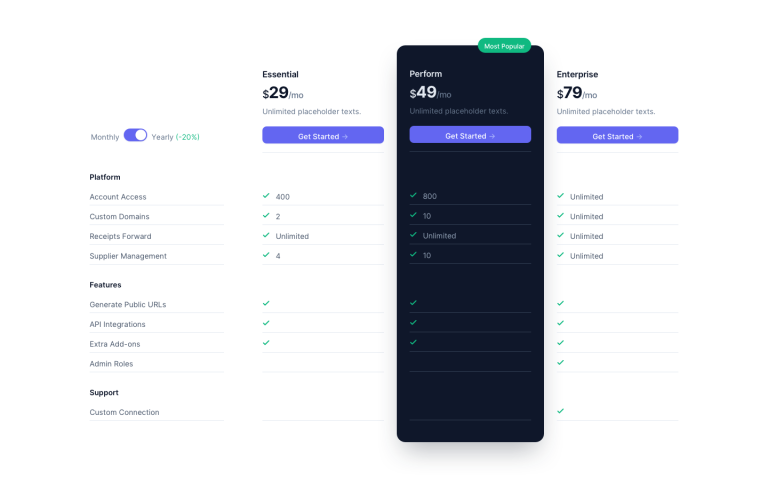
</div>As you can see, the second pricing table also has a green badge indicating the most popular plan.
Additionally, we’ve added vertical padding to the first and last cell of each plan using the Tailwind CSS arbitrary variants [&>div:first-child]:pt-10 [&>div:last-child]:pb-10. Using the same technique, we’ve also rounded the corners for each table ([&>div:first-child]:rounded-t-2xl [&>div:last-child]:rounded-b-2xl).
Handling the pricing toggle
Although the feature table layout has been completed, an important functionality is still missing: the pricing toggle. To implement it, we’ll use Alpine.js, a lightweight and declarative JavaScript library that allows us to add interactivity to our HTML markup in just 3 steps!
First, we’ll add the x-data directive to our container element, where we’ll define the isAnnual property:
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm" x-data="{ isAnnual: true }">
...Next up, we’ll work our magic with the x-model directive on the input element:
<input type="checkbox" id="toggle" class="peer sr-only" x-model="isAnnual" />Doing this, whenever the input state changes, the isAnnual property will be updated accordingly. And now, we’ll use the x-text directive to display the correct price based on the toggle state. Let’s break it down:
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200" x-text="isAnnual ? '29' : '35'">29</span><span class="text-slate-500 font-medium">/mo</span>
</div>In simple terms, if isAnnual is true, the price will be $29; otherwise, it will be $35.
Here’s the complete code:
<div class="max-w-sm mx-auto md:max-w-none grid md:grid-cols-4 md:-mx-6 text-sm" x-data="{ isAnnual: true }">
<!-- Column with labels -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<!-- Pricing toggle -->
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="pb-5 md:border-b border-slate-200 dark:border-slate-700">
<!-- Toggle switch -->
<div class="max-md:text-center">
<div class="inline-flex items-center whitespace-nowrap">
<div class="text-sm text-slate-500 mr-2 md:max-lg:sr-only">Monthly</div>
<div class="relative">
<input type="checkbox" id="toggle" class="peer sr-only" x-model="isAnnual" />
<label for="toggle" class="relative flex h-6 w-11 cursor-pointer items-center rounded-full bg-slate-400 px-0.5 outline-slate-400 transition-colors before:h-5 before:w-5 before:rounded-full before:bg-white before:shadow-sm before:transition-transform before:duration-150 peer-checked:bg-indigo-500 peer-checked:before:translate-x-full peer-focus-visible:outline peer-focus-visible:outline-offset-2 peer-focus-visible:outline-gray-400 peer-checked:peer-focus-visible:outline-indigo-500">
<span class="sr-only">Pay Yearly</span>
</label>
</div>
<div class="text-sm text-slate-500 ml-2">Yearly <span class="text-emerald-500">(-20%)</span></div>
</div>
</div>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-1" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-2" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Account Access</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-3" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Domains</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-4" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Receipts Forward</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-5" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Supplier Management</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-6" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-7" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Generate Public URLs</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-8" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">API Integrations</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-9" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Extra Add-ons</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-10" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-11" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Admin Roles</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-12" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Enterprise Add-ons</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[13]" aria-hidden="true">
<div class="py-2 text-slate-900 font-medium mt-4">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end max-md:hidden md:order-[14]" aria-hidden="true">
<div class="py-2 text-slate-600 dark:text-slate-400 border-b border-slate-200 dark:border-slate-700">Custom Connection</div>
</div>
</section>
<!-- End: Column with labels -->
<!-- Essential table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<div class="relative bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end">
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Essential</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200" x-text="isAnnual ? '29' : '35'">29</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>400 <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>4 <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>1 <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Essential table -->
<!-- Perform table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl dark">
<div class="relative bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end">
<div class="absolute top-0 right-0 mr-6 -mt-4">
<div class="inline-flex items-center text-xs font-semibold py-1.5 px-3 bg-emerald-500 text-white rounded-full shadow-sm shadow-slate-950/5">Most Popular</div>
</div>
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Perform</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200" x-text="isAnnual ? '49' : '54'">49</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>800 <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>10 <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>10 <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-4 lg:px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 max-md:sr-only">
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Perform table -->
<!-- Enterprise table -->
<section class="md:contents [&>div:first-child]:pt-10 [&>div:first-child]:rounded-t-2xl [&>div:last-child]:pb-10 [&>div:last-child]:rounded-b-2xl">
<div class="relative bg-white dark:bg-slate-900 px-6 flex flex-col justify-end">
<div class="grow mb-5">
<div class="font-semibold text-slate-900 dark:text-slate-200 mb-0.5">Enterprise</div>
<div class="mb-1">
<span class="text-xl font-medium text-slate-900 dark:text-slate-200">$</span><span class="text-3xl font-bold text-slate-900 dark:text-slate-200" x-text="isAnnual ? '79' : '85'">79</span><span class="text-slate-500 font-medium">/mo</span>
</div>
<div class="text-sm text-slate-500">Unlimited placeholder texts.</div>
</div>
<div class="pb-4 border-b border-slate-200 dark:border-slate-700">
<a class="w-full inline-flex justify-center whitespace-nowrap rounded-lg bg-indigo-500 px-2.5 py-1.5 text-sm font-medium text-white shadow-sm shadow-indigo-950/10 hover:bg-indigo-600 focus-visible:outline-none focus-visible:ring focus-visible:ring-indigo-300 dark:focus-visible:ring-slate-600 transition-colors duration-150 group" href="#0">
Get Started <span class="tracking-normal text-indigo-300 group-hover:translate-x-0.5 transition-transform duration-150 ease-in-out ml-1">-></span>
</a>
</div>
</div>
<!-- # Platform -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-1">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Platform</div>
</div>
<!-- Account Access -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-2">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Account Access</span></span>
</div>
</div>
<!-- Custom Domains -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-3">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Custom Domains</span></span>
</div>
</div>
<!-- Receipts Forward -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-4">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Receipts Forward</span></span>
</div>
</div>
<!-- Supplier Management -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-5">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span>Unlimited <span class="md:sr-only">Supplier Management</span></span>
</div>
</div>
<!-- # Features -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-6">
<div class="py-2 text-slate-900 font-medium mt-4 md:sr-only">Features</div>
</div>
<!-- Generate Public URLs -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-7">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Generate Public URLs</span></span>
</div>
</div>
<!-- API Integrations -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-8">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">API Integrations</span></span>
</div>
</div>
<!-- Extra Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-9">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Extra Add-ons</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-10">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Admin Roles -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-11">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Admin Roles</span></span>
</div>
</div>
<!-- Enterprise Add-ons -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-12">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Enterprise Add-ons</span></span>
</div>
</div>
<!-- # Support -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[13]">
<div class="py-2 text-slate-900 font-medium mt-4 sr-only">Support</div>
</div>
<!-- Custom Connection -->
<div class="bg-white dark:bg-slate-900 px-6 flex flex-col justify-end md:order-[14]">
<div class="flex items-center h-full border-b border-slate-200 dark:border-slate-700 py-2 text-slate-600 dark:text-slate-400">
<svg class="shrink-0 fill-emerald-500 mr-3" xmlns="http://www.w3.org/2000/svg" width="12" height="9">
<path d="M10.28.28 3.989 6.575 1.695 4.28A1 1 0 0 0 .28 5.695l3 3a1 1 0 0 0 1.414 0l7-7A1 1 0 0 0 10.28.28Z" />
</svg>
<span><span class="md:sr-only">Custom Connection</span></span>
</div>
</div>
</section>
<!-- End: Enterprise table -->
</div>Conclusions
How was it? Perhaps less difficult than we had anticipated, thanks to the steps we took together. As always, we hope that this guide was helpful, and if you would like to look at how to create a pricing table with a monthly/yearly toggle, check out these tutorials below:
