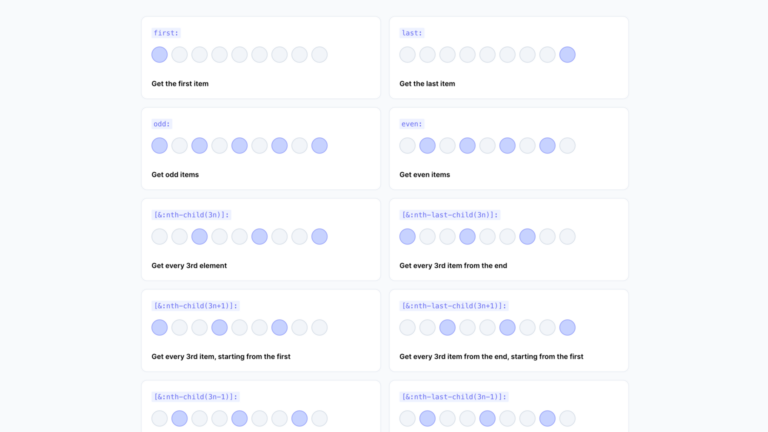
Tailwind CSS Nth-Child Selector Cheat Sheet

As a frontend developer, I frequently encounter situations where I need to select specific elements within a container using a precise pattern. The :nth-child() pseudo-class is an incredibly powerful selector that helps me solve various selection challenges. It can handle simple tasks like selecting all even or odd elements, as well as more complex ones.
In this cheat sheet, I’ve compiled 18 examples of the most common use cases using Tailwind CSS utility classes and arbitrary values for more complex selections. These examples aim to cover a wide range of scenarios you may encounter in frontend development.
Let’s get started!
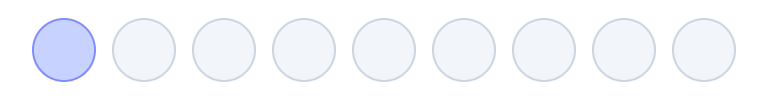
Select the first element

Actually, we don’t need to use :nth-child() for this simple task. Just use :first-child instead.
- CSS pseudo-class:
:first-child - Tailwind CSS prefix:
first:
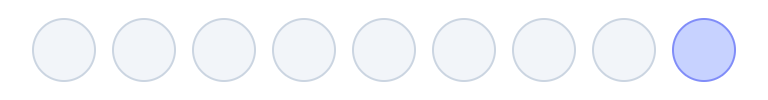
Select the last element

Similar to the first element selection, you can target the last element with the :last-child pseudo-class.
- CSS pseudo-class:
:last-child - Tailwind CSS prefix:
last:
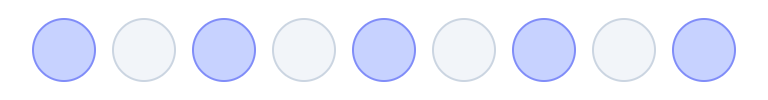
Select odd elements

- CSS pseudo-class:
:nth-child(odd) - Tailwind CSS prefix:
odd:
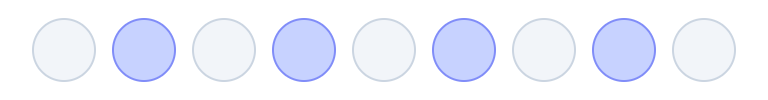
Select even elements

- CSS pseudo-class:
:nth-child(even) - Tailwind CSS prefix:
even:
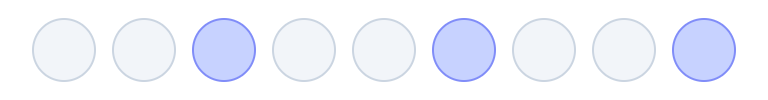
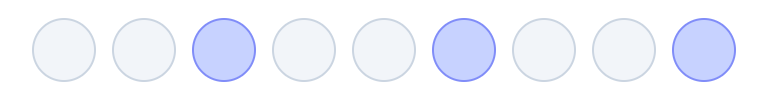
Select every 3rd element

Target every nth element with the :nth-child(n) pseudo-class.
- CSS pseudo-class:
:nth-child(3n) - Tailwind CSS prefix:
[&:nth-child(3n)]:
Select every 3rd element from the end

Same pattern as the previous one, but starting from the end. It can be achieved replacing :nth-child() with :nth-last-child().
- CSS pseudo-class:
:nth-last-child(3n) - Tailwind CSS prefix:
[&:nth-last-child(3n)]:
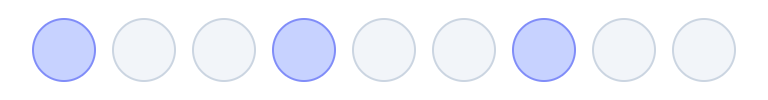
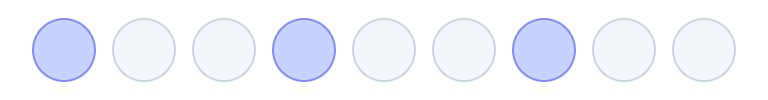
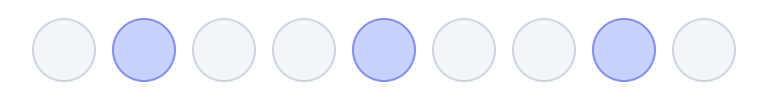
Select every 3rd element, starting from the first

With this selector we are picking out every 3rd element, but we are also setting an offset (+1) that shifts the cycle one step forward, causing the first item to be selected.
- CSS pseudo-class:
:nth-child(3n+1) - Tailwind CSS prefix:
[&:nth-child(3n+1)]:
Select every 3rd element from the end, starting from the first

Unlike the previous selector, this one uses the :nth-last-child() pseudo-class. This means the selection starts from the end of the container.
- CSS pseudo-class:
:nth-last-child(3n+1) - Tailwind CSS prefix:
[&:nth-last-child(3n+1)]:
Select every 3rd element, starting from the second

With this selector, we are selecting every 3rd element and setting an offset (+1) that shifts the cycle one step backwards. This will make the selection start from the second element instead of the third.
- CSS pseudo-class:
:nth-child(3n-1) - Tailwind CSS prefix:
[&:nth-child(3n-1)]:
Select every 3rd element from the end, starting from the second

Similar to the previous one, but the usage of :nth-last-child() allows us to start the selection from the end of the container.
- CSS pseudo-class:
:nth-last-child(3n-1) - Tailwind CSS prefix:
[&:nth-last-child(3n-1)]:
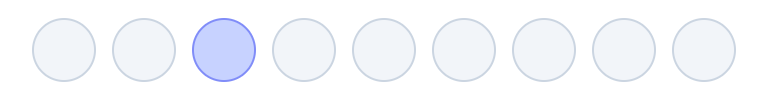
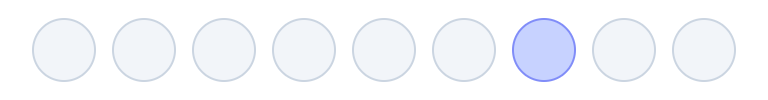
Select the 3rd element

Directly target the third element using the :nth-child(n) pseudo-class.
- CSS pseudo-class:
:nth-child(3) - Tailwind CSS prefix:
[&:nth-child(3)]:
Select the 3rd to last element

For the nth-to-last element, utilize the :nth-last-child(n) pseudo-class.
- CSS pseudo-class:
:nth-last-child(3) - Tailwind CSS prefix:
[&:nth-last-child(3)]:
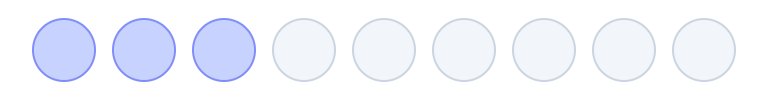
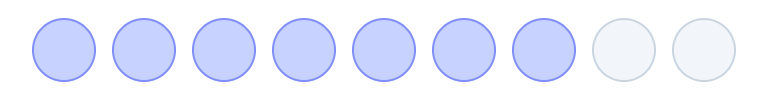
Select the first 3 elements

Capture the first 3 elements using the -n+3 formula.
- CSS pseudo-class:
:nth-child(-n+3) - Tailwind CSS prefix:
[&:nth-child(-n+3)]:
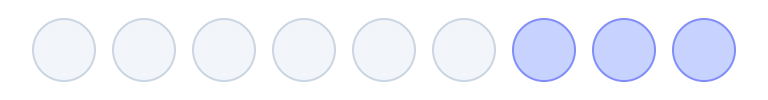
Select the last 3 elements

Similar to the previous one, but with the usage of :nth-last-child() to target the last 3 elements.
- CSS pseudo-class:
:nth-last-child(-n+3) - Tailwind CSS prefix:
[&:nth-last-child(-n+3)]:
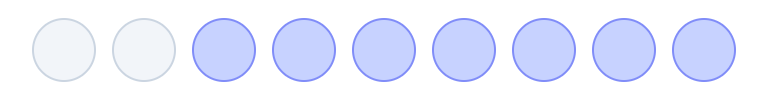
Select all elements starting from the 3rd

To select all elements from the 3rd position onward, we’ll use the n+3 formula.
- CSS pseudo-class:
:nth-child(n+3) - Tailwind CSS prefix:
[&:nth-child(n+3)]:
Select all elements except the first 2, starting from the end

This example shows how to invert the previous selection. We are going to exclude the first 2 elements, starting from the end.
- CSS pseudo-class:
:not(:nth-last-child(-n+2)) - Tailwind CSS prefix:
[&:not(:nth-last-child(-n+2))]:
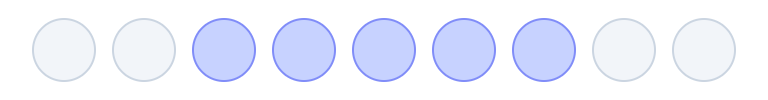
Select range between third and third-to-last

Using the :nth-child() and :nth-last-child() pseudo-classes in a more advanced way lets us target a specific set of elements in a container. Here’s how to match elements from the third one to the third-to-last one.
- CSS pseudo-class:
:nth-child(n+3):nth-last-child(n+3) - Tailwind CSS prefix:
[&:nth-child(n+3):nth-last-child(n+3)]:
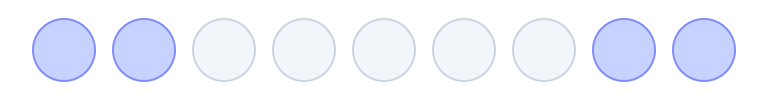
Negative range between third and third-to-last

Based on the previous example, you could think you can select all elements except the ones between the third and third-to-last. Actually, you can’t do it with just one pseudo-class, but you need to use two pseudo-classes together: one for elements from the start to the third, and another for elements from the end to the third-to-last.
- CSS pseudo-classes:
:nth-child(-n+2)and:nth-last-child(-n+3) - Tailwind CSS prefixes:
[&:nth-child(-n+3)]:and[&:nth-last-child(-n+3)]:
